Столкнулся с задачкой: нужно было на одном сайте реализовать интерактивный прайс лист. При этом, у пользователя должна быть возможность указать количество товара и отправить в корзину. Так как таблица достаточно большая, необходимо было реализовать добавление товара в заказ без перезагрузки страницы. Стандартный AJAX битрикс не подошел, так как фактически перезагружает страницу целиком, а потом вырезает корзину.
Необходимые файлы: скачать
AJAX корзина без перезагрузки всей страницы
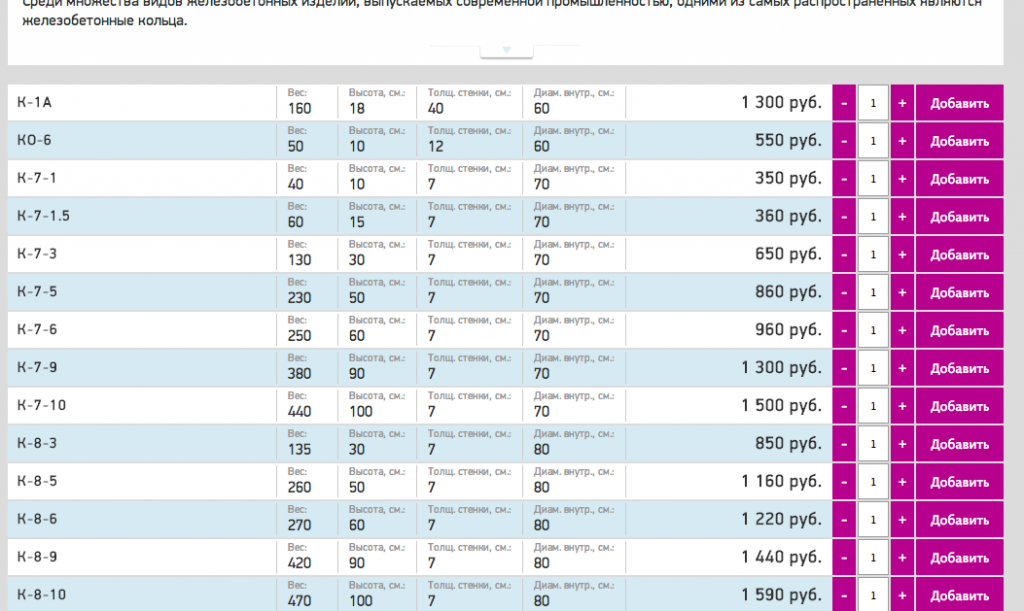
Итак имем вот такой дизайн для каталога интернет-магазина, предположим, что мы уже все сверстали и настроили, осталось только реализовать AJAX корзину:

Находим часть кода шаблона, который отвечает за покупку товара: форма ввода количества и кнопка В заказ. Добавляем класс сlass="add_form для типовой формы должно получиться вот так:
<a class="MinusList" href="javascript:void(0)" onclick="if (BX('<?echo $arParams["PRODUCT_QUANTITY_VARIABLE"]?><?=$arElement['ID']?>').value > 1) BX('<?echo $arParams["PRODUCT_QUANTITY_VARIABLE"]?><?=$arElement['ID']?>').value--;">-</a>
<input type="text" name="<?echo $arParams["PRODUCT_QUANTITY_VARIABLE"]?>" value="1" id="<?echo $arParams["PRODUCT_QUANTITY_VARIABLE"]?><?=$arElement['ID']?>">
<a class="PlusList" href="javascript:void(0)" onclick="BX('<?echo $arParams["PRODUCT_QUANTITY_VARIABLE"]?><?=$arElement['ID']?>').value++;">+</a>
<input type="hidden" name="<?echo $arParams["ACTION_VARIABLE"]?>" value="BUY">
<input type="hidden" name="<?echo $arParams["PRODUCT_ID_VARIABLE"]?>" value="<?echo $arElement["ID"]?>">
<input type="submit" name="<?echo $arParams["ACTION_VARIABLE"]."BUY"?>" value="Купить" style="display:none;">
<input type="submit" id="link2card<?=$arElement['ID']?>" name="<?echo $arParams["ACTION_VARIABLE"]."ADD2BASKET"?>" value="Добавить" onfocus="if (this.value == 'Добавить') this.value = '✔Добавлен';"/>
</form>
Подключаем необходимые скрипты и AJAX обработчик формы, в шаблоне каталога или в шаблоне сайта (лучше в каталоге- с точки зрения оптимизации ресурсов):
<script type="text/javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.form.js"></script>
<script type="text/javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.jgrowl.min.js"></script>
<link rel="stylesheet" type="text/css" href="<?=SITE_TEMPLATE_PATH?>/js/jquery.jgrowl.css" media="screen" />
<script>
$(document).ready(
function()
{
var options = {
url: '/catalog/add2basket.php?RND='+Math.random(),
type: "POST",
target: '#basket-container',
success:
function(responseText) {
$.jGrowl("Товар добавлен в заказ");
}
};
$(".add_form").ajaxForm(options);
}
);
</script>
Создаем файл add2basket.php в разде каталога catalog/add2basket.php - разместить можно где угодно, это для примера. И в этот файл размещаем данный код:
if (CModule::IncludeModule("sale") && CModule::IncludeModule("catalog")) {
if (isset($_POST['id']) && isset($_POST['QUANTITY'])) {
$PRODUCT_ID = intval($_POST['id']);
$QUANTITY = intval($_POST['QUANTITY']);
Add2BasketByProductID( $PRODUCT_ID, $QUANTITY );
}
else { echo "Нет параметров"; }
}
else { echo "Не подключены модули"; }
$APPLICATION->IncludeComponent("bitrix:sale.basket.basket.small", "bottom_basket", array(
"PATH_TO_BASKET" => "/personal/basket.php",
"PATH_TO_ORDER" => "/personal/order/make/",
"SHOW_DELAY" => "Y",
"SHOW_NOTAVAIL" => "Y",
"SHOW_SUBSCRIBE" => "Y"
),
false
);
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/epilog_after.php");
?>
Обворачивам малую корзину, где бы она у вас не была, в id="basket-container"
<?$APPLICATION->IncludeComponent("bitrix:sale.basket.basket.small", "bottom_basket", array(
"PATH_TO_BASKET" => "/personal/basket.php",
"PATH_TO_ORDER" => "/personal/order/make/",
"SHOW_DELAY" => "Y",
"SHOW_NOTAVAIL" => "Y",
"SHOW_SUBSCRIBE" => "Y"
),
false
);?>
</div>
Написано на основе: dev.1c-bitrix.ru








