Итак, есть несколько вариантов реализации данной задачи, расскажу о наиболее простых и эффективных. Поскольку задача вывести социальные кнопки состоит именно в детальной новости битрикс, не буду рассматривать способы вывода в других областях сайта.
Способ первый- возможностями битрикс
На самом деле все просто. Данная возможность уже есть в битрикс, но если за месяц подобное искали 28 раз, значит не все видели или знают.
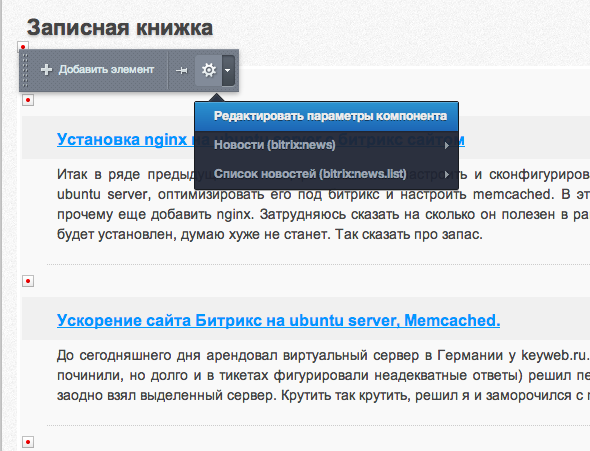
Итак, открываем любую новость в публичной части сайта в режиме редактирования. Наводим на тело новости, и во всплывшем табе кликаем по шарниру, далее на пункт "Редактировать параметры компонента"

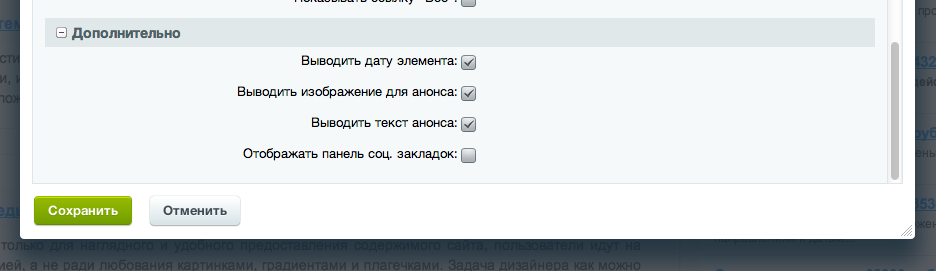
В появившемся окне опускаемся в самый низ и выбираем чекбокс "Отображать панель соц. закладок"

В общем-то все. После сохранения, во всех новостях данного инфоблока появится вот такая панелька:

Не ахти что, да и сервисов мало. Конечно внешний вид можно оформить по своему вкусу. Но все же перейдем ко второму способу:
Способ второй- быстро и красиво
Заключается в том, что мы подключим панель социальных закладок со стороны. Например, с помощью сервиса "" настраиваем внешний вид, которых там несколько. От простой панели по типу моей (в самом низу этой записки), до симпатичной выпадающей менюшки. Минус тут в надежности, если однажды этот сервис умрет, то и кнопки пропадут. Можно сгенерировать кнопки по отдельности, воспользовавшись функционалом самих социальных сетей.
Так или иначе, в итоге, вы получите код примерно такого вида:
Заключаем его в тег <noindex> чтобы не раскидываться внешними ссылками.
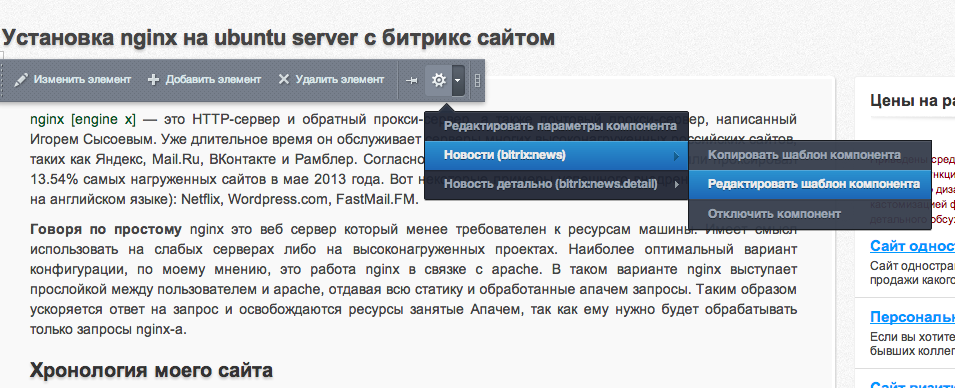
Также как и в первом способе, наводим на тело новости в режиме правки, клик по шарниру, и из выпавшего меню выбираем "Новости" → "Редактировать шаблон компонента"

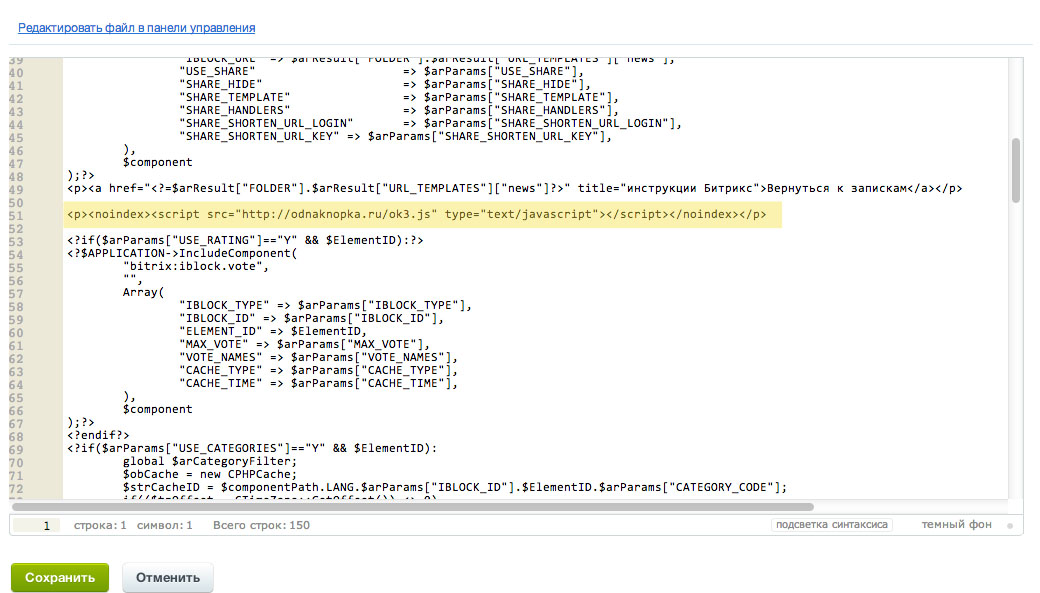
Находим функцию, отвечающую за вывод к возврату к списку новостей, и вставляем полученный код прямо под нее. Конечно можно в любое место, не только под возврат к списку, а например, в шаблон news.detail вверх, влево...да куда угодно. Привожу скрин шаблона своего блокнота:

Сохраняем и любуемся. Аналогично вставляем коды полученные любым другим способом. В общем, ничего сложного. Успехов.
Важное дополнение
Так как сервис "одна кнопка" стал детектироваться антивирусом Яндекса как "вредоносный код". После небольшой переписки с Платоном Щукиным решил им больше не пользоваться.
А так как вступать в переписку с администраторами сервиса однакнопка мне не досуг, решил просто не пользоваться данным сервисом. Появится свободное время, расскажу как вставить данные кнопки с помощью инструментов самих социальных сетей
Кнопки нравится, поделиться и класс, вариант третий безопасный
Как и обещал привожу код для вставки кнопок. Все кнопки сгенерированы с помощью инструментов самих социальных сетей, потому не будут определяться Яндексом как опасные (хочется надеяться).
Данный громадный кусок, вставляем в тоже самое место куда до этого вставляли скрипт сервиса однакнопка. Оформляйте как заблагорассудится, привожу свой пример:
<div style="float:left; margin-left:15px;">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="http://developers.facebook.com/docs/reference/plugins/like" data-send="true" data-layout="button_count" data-width="200" data-show-faces="false" data-action="recommend"></div>
</div>
<div style="float:left; margin-left:10px;">
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://vk.com/js/api/share.js?85" charset="windows-1251"></script>
<!-- Put this script tag to the place, where the Share button will be -->
<script type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Сохранить"}));
--></script>
</div>
<div style="float:left; margin-left:10px;">
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
<div style="float:left; margin-left:0px;">
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone></g:plusone>
</div>
<div style="float:left; margin-left:0px;">
<div id="ok_shareWidget"></div>
<script>
!function (d, id, did, st) {
var js = d.createElement("script");
js.src = "http://connect.ok.ru/connect.js";
js.onload = js.onreadystatechange = function () {
if (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") {
if (!this.executed) {
this.executed = true;
setTimeout(function () {
OK.CONNECT.insertShareWidget(id,did,st);
}, 0);
}
}};
d.documentElement.appendChild(js);
}(document,"ok_shareWidget","http://dev.ok.ru","{width:145,height:30,st:'rounded',sz:20,ck:1}");
</script>
</div>
PS: Вариант- ненадежный
И напоследок, предлагаю вашему вниманию сервис сродни одной кнопки вставлять по инструкции "способ 2". На данный момент не забракован Яндексом, но бдительность никто не отменял, если однажды ваш сайт забракуют антивирусом, данный сервис идет под снос в первую очередь.








