Рассмотрим как можно реализовать отправку в корзину, интернет-магазина на битрикс, произвольное количество товара из детального описания элемента каталога. Само собой, можно просто оформить стандартный шаблон идущий в комплекте с битрикс, в котором данная возможность уже имеется. Однако, на сколько я помню, там нет возможности регулировать количество отправляемого товара с помощью кнопок "+" и "-". Давайте сделаем.
Добавляем поля для ввода количества.
Согласно документации битрикс, PRODUCT_QUANTITY_VARIABLE- Задает имя переменной, в которой будет передаваться количество товара. Соответственно, нам нужно создать input для ввода количества и при помощи события onclick создать две ссылки которые будут прибавлять и отнимать одну единицу в input. Все просто: получаем текущее значение PRODUCT_QUANTITY_VARIABLE и либо выполняем "++", либо "--":
Также добавим input типа submit который будет отправлять указанное количество в корзину ADD2BASKET. Данный кусок кода вставляем в то место детального просмотра элемента каталога, где планируется выводить все эти поля.
<a href="javascript:void(0)" onclick="BX('<?echo $arParams["PRODUCT_QUANTITY_VARIABLE"]?>').value++;">+</a>
<a href="javascript:void(0)" onclick="if (BX('<?echo $arParams["PRODUCT_QUANTITY_VARIABLE"]?>').value > 1) BX('<?echo $arParams["PRODUCT_QUANTITY_VARIABLE"]?>').value--;">-</a>
<input type="submit" name="<?echo $arParams["ACTION_VARIABLE"]."ADD2BASKET"?>" value="шт. В корзину" class="add_b_item">
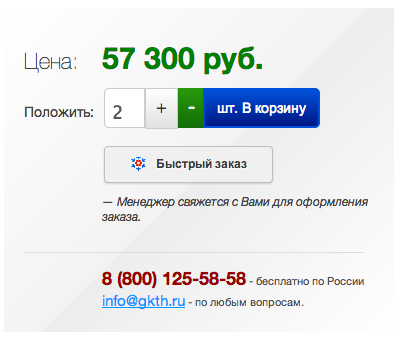
Вот и все: Код привел безо всякого оформления. С помощью css, Вы всегда можете оформить данные поля под требования своего дизайна. Вот как я оформил на одном из своих проектов: