Итак, для начала расскажу как вообще вывести материалы по теме в Битрикс, просто чтобы с чего то начать описание метода
Задача на конкретном сайте:
Имеется полу готовый сайт - который я делаю неспешно, в свободное время и просто для удовольствия. Потому на контент, дизайн и в принципе сайт можете особо времени не тратить.
В разделе "Достопримечательности" необходимо вывести материалы по теме в зависимости от тематики, при этом в самих материалах нужно вывести картинку анонса, текст и название связанного элемента
Решение:
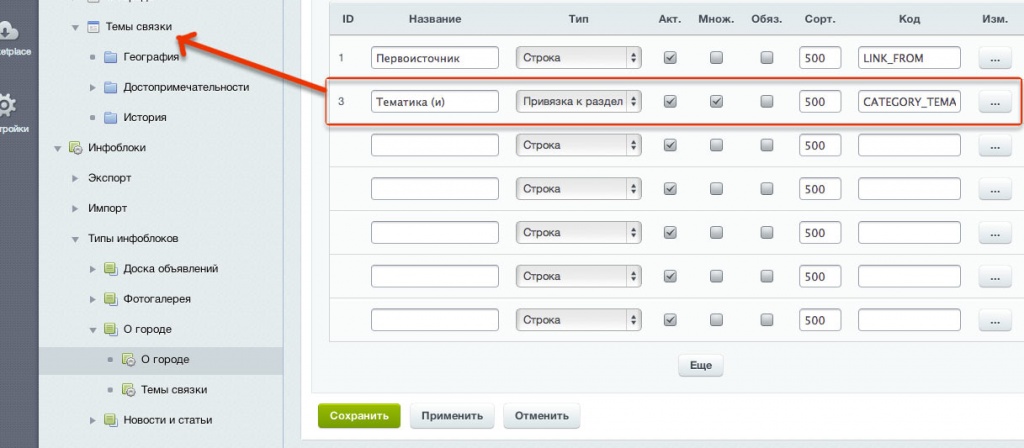
Так как нужно сделать возможность связывать не только тематичные материалы но и заложить возможность, в дальнейшем, связывать любые материалы по всему сайту- решил создать новый инфоблок "Темы связки" внутри которого разделы тематики, а в инфоблоке "О городе" новое свойство "Привязка к разделам" с названием "Тематика (и)" и атрибутом CATEGORY_TEMA, что даст возможность создавать это свойство в любых новых инфоблоках по всему сайту.

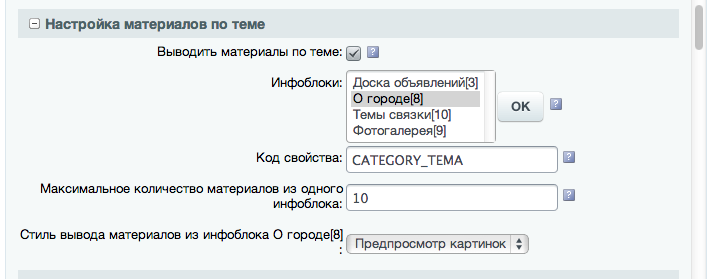
Далее выводим инфоблок на сайт и идем в настройки компонента, там ставил чекбокс в разделе "Настройка материалов по теме" напротив Выводить материалы по теме, выбираем инфоблок (и) в котором хранятся разделы/тематики, проставляем наш код свойства CATEGORY_TEMA, выставляем максимальное количество материалов для отображения и стиль "Пред просмотр картинок"

Сохраняемся. Пол дела готово, но все вывелось достаточно стремненько и без текста анонса связанных материалов.
Наводим красоту:
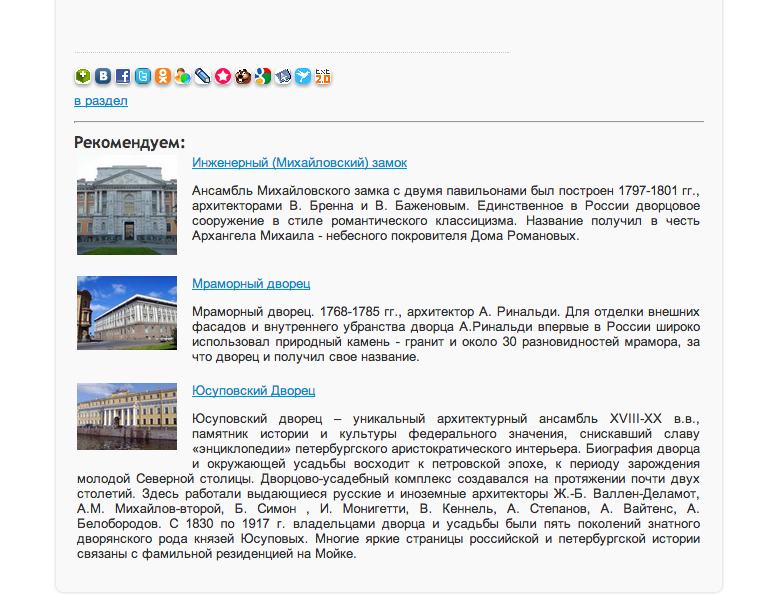
Дело осталось за малым, нужно привести вывод материалов вот к такому виду

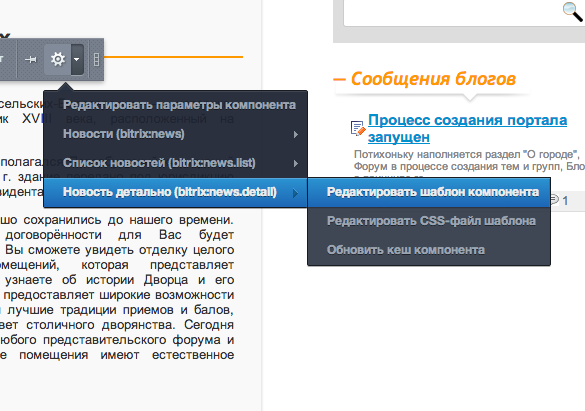
Для этого идем в редактирование списка новостей материалов по теме:

И приводим вот к такому виду: (комментарии по коду можно удалить, просто что-бы было понятно что я творю.)
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?if(count($arResult["ITEMS"])>0):?> // если есть связанные
<?foreach($arResult["ITEMS"] as $arItem):?>
<?if(is_array($arItem["PREVIEW_PICTURE"])):?> // у которых есть картинка анонса
<table><tr><td> // просто, что бы отделить. Вообще это табличные данные, пусть таблицей и будут, не фиг с дивами выеживаться
<a href="<?=$arItem["DETAIL_PAGE_URL"]?>">
<img src="<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>" /> // вывести эту картинку
</a>
<a href="<?=$arItem["DETAIL_PAGE_URL"]?>"><?=$arItem["NAME"]?></a> // название ссылкой на детальную
<div><?echo $arItem["PREVIEW_TEXT"];?></div> // и анонс
</td></tr></table>
<?endif?>
<?endforeach;?>
<?endif?>//конец
Замечу, что выводиться будут материалы имеющие картинку анонса, если вам нужно вывести все без разбору, то просто удалите проверку на наличие картинки. Хотя я думаю так будет просто не красиво смотреться- но решать вам.








