Давайте сделаем всплывающее окно с формой обратной связи. Вообще можно сделать всплывающее окно слабым компонентом системы управления, просто выбрал обратную связь как наиболее простой пример. Всплывающее окно будем делать без скриптов- на чистом CSS3. Вы сможете применить этот способ, например для авторизации или регистрации пользователя, быстрый просмотр товара и т. д.
Создание формы обратной связи
Более или менее простой способ это создать страницу с контактной информацией и вывести на нее компонент "Форма обратной связи" как на картинке:

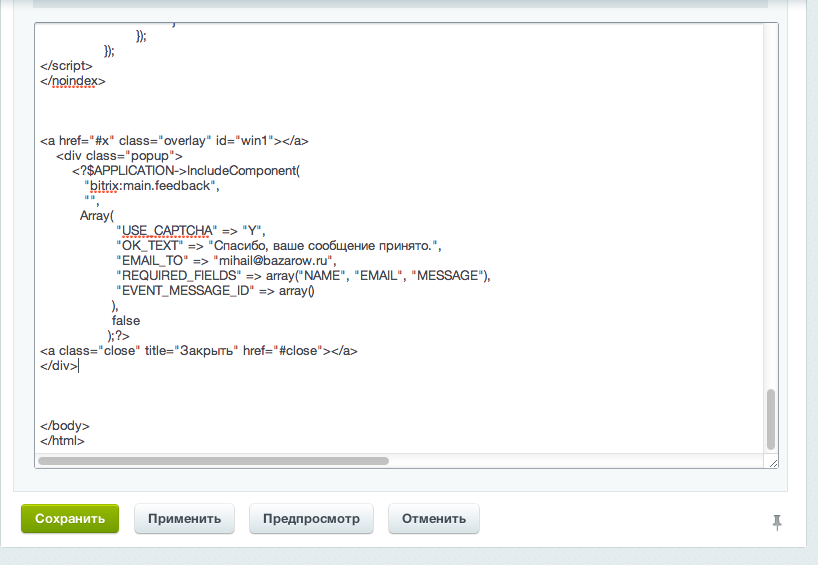
Далее переходим в режим "Редактирование исходного кода" и оборачиваем вывод компонента в div контейнер как в примере (можете просто скопировать отсюда к себе на страницу):
<div class="popup">
<?$APPLICATION->IncludeComponent(
"bitrix:main.feedback",
"",
Array(
"USE_CAPTCHA" => "Y",
"OK_TEXT" => "Спасибо, ваше сообщение принято.",
"EMAIL_TO" => "mihail@bazarow.ru",
"REQUIRED_FIELDS" => array("NAME", "EMAIL", "MESSAGE"),
"EVENT_MESSAGE_ID" => array()
),
false
);?>
<a class="close" title="Закрыть" href="#close"></a>
</div>
ВАЖНО! - не забудьте поменять мой электро ящик на свой.
Добавляем в style.css шаблона вот такие стили:
background-color: rgba(0, 0, 0, 0.7);
bottom: 0;
cursor: default;
left: 0;
opacity: 0;
position: fixed;
right: 0;
top: 0;
visibility: hidden;
z-index: 1;
-webkit-transition: opacity .5s;
-moz-transition: opacity .5s;
-ms-transition: opacity .5s;
-o-transition: opacity .5s;
transition: opacity .5s;
}
.overlay:target {
visibility: visible;
opacity: 1;
}
.popup {
background-color: #fff;
border: 3px solid #fff;
display: inline-block;
left: 50%;
opacity: 0;
padding: 15px;
position: fixed;
text-align: justify;
font: 14px Helvetica, Arial, Sans-Serif;
top: 40%;
visibility: hidden;
z-index: 10;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-ms-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-o-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-webkit-transition: opacity .5s, top .5s;
-moz-transition: opacity .5s, top .5s;
-ms-transition: opacity .5s, top .5s;
-o-transition: opacity .5s, top .5s;
transition: opacity .5s, top .5s;
}
.overlay:target+.popup {
top: 50%;
opacity: 1;
visibility: visible;
}
.close {
background-color: rgba(0, 0, 0, 0.8);
border: 2px solid #ccc;
height: 24px;
line-height: 24px;
position: absolute;
right: -13px;
font-weight: bold;
text-align: center;
text-decoration: none;
top: -15px;
width: 24px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
border-radius: 15px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
}
.close:before {
color: rgba(255, 255, 255, 0.9);
content: "X";
font-size: 14px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
}
.close:hover {
background-color: rgba(64, 128, 128, 0.8);
}
И переносим нашу форму в footer.php шаблона сайта, в самый низ до закрытия тега body:

Вообще, можно вставить этот кусок кода в любое место шаблона, но в футер шаблона будет и правильнее и понятнее. И последний маневр: в любом месте сайта вставляем ссылку <a href="#win1">Форма обратной связи</a>.
Пример работы: кликните Заказать разработку сайта
Небольшая фенька.
Можно принудительно "нажимать" на ссылку вызывающую окно через определенный промежуток времени. Для этого достаточно добавить в шаблон сайта вот такой скрипт:
BX.ajax.onload_943827 = function() {
setTimeout(function() {
document.getElementById('win1').click();
}, 5000);
};
</script>
Цифрой 5000 можно выставить время выполнения клика после открытия страницы с оной, в миллисекундах .








