Меня раздражают всплывающие окна на сайтах, так и хочется сайт закрыть и добавить в черный список браузера. Даже не столько их наличие, а то как их используют: открываешь бывает сайт и вместо главной страницы перед тобой, прямо по центру, возникает окно. Как правило в интернет-магазинах предлагают указать свое местоположение или сходу предлагают зарегестрироваться. Почему бы не сделать не навязчивую, но заметную полосочку вверху или внизу сайта, которая не перекроет весь сайт и при желании пользователь сможет ее закрыть или воспользоваться, если сайт заинтересует.
Как используют popup большинство сайтов
Не будем рассматривать использование всплывающих окон на варезниках и сайтах созданных для продажи ссылок. С ними все понятно. Используют popup для навязчивой рекламы или приглашения посетить другой сайт.
Поговорим о интернет-магазинах и/или о сайтах фирм. Отмечу, что данным методом не брезгуют даже большие и уважаемые сайты. Хотя им наверное простительно, на такие сайты ходят пользователи которые готовы стерпеть, тем более что сайт и фирма которой он принадлежит известны.
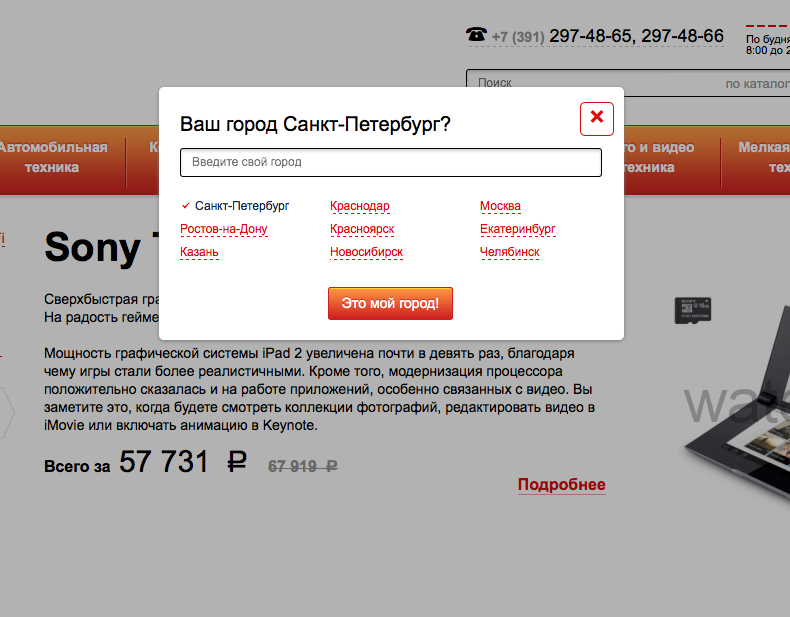
Но когда мало известный сайт при заходе на главную страницу перекрывается примерно вот так:

Лично меня это раздражает, особенно при попытке зайти на сайт с планшета или телефона. Я еще ничего не знаю о сайте, еще не посмотрел на сколько он может быть мне полезен и нравится ли предлагаемая информация, а сайт уже успел оставить плохое впечатление и вынудил сделать лишнюю манипуляцию. Обычно такие сайты сразу закрываю.
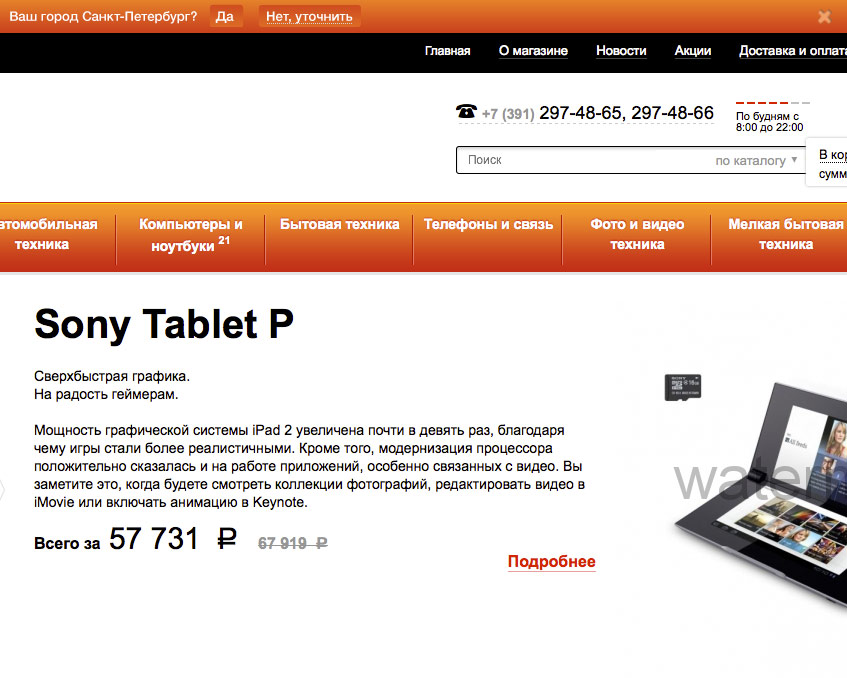
Само собой, информация которая выводится в окне нужна, хотя бы для того, чтобы определить местоположение пользователя и выдать ему информацию о товарах и ценах именно для его региона. Но зачем так навязчиво. Достаточно было сделать например так:

И видно и не напрягает, позволяя оценить сайт.
Делаем popup полоску
Cделать такую закрывающуюся полоску не составит труда. Качаем архив popline.zip, забираем из него файлик slideto-1.0.js, файл style.css и папку images в которой лежит иконка закрывающего крестика, кидаем в папку с шаблоном сайта.
Далее подключаем к сайту jquery и файл со стилями:
<link href="путь _к_файлу/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script><script type="text/javascript" src="путь _к_файлу/slideto-1.0.js"></script>
В тело сайта, в принципе любое место, вставляем:
<center style="width:70%; margin:0px auto;">
<p>Создание сайтов на битрикс <a href="/contacts/">форма заказа и контактные данные</a> пишите.</p>
<input type="button" id="closeWelcomeBox" value=""/>
</center>
</div>
</div>
Заменяем мой текст содержимого полоски на свой, или вставляем нужный компонент (например определение местоположения) и готово.








